How To Make An Animated Short
If you've spent any time on the internet at all, you lot've probably come up in contact with an animated GIF. It's an image file that allows you to characteristic animated images, which makes information technology seem like the prototype is moving. Call up of them as a hybrid between a however image and a video. Why are GIFs keen additions to your marketing? They're like shooting fish in a barrel to consume, provide a new way to capture your viewers' attention, and can have a serious emotional impact. And since content that makes us experience something encourages united states to share, these tiny animations are worth experimenting with. The best part nigh GIFs is that they aren't too hard to make. If you accept access to Photoshop and a few minutes to spare, you lot can create an blithe GIF in no time. In the post-obit tutorial on making animated GIFs, I'g using the Creative Cloud 2015 version of Photoshop, only the steps should be like in other versions. Here'south an case of an animated GIF you might make using this tutorial: Alright, let's get started. Gather the images you desire in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files you lot'd like to use in your GIF. And then, click OK. Photoshop will and then create a separate layer for each image you've selected. Once you've done that, skip to pace ii. Create each frame of the blithe GIF as a different Photoshop layer. To add together a new layer, choseLayer>New>Layer. Be certain to name your layers and then y'all tin can keep track of them hands when yous make your GIF. To name a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer name, and type in the proper name yous want to change it to. Press Enter when y'all're finished. Once yous have your layers in there and you lot've named them all, you're ready for step two. Pro Tip: If you desire to combine layers then they appear in a single frame in your GIF, turn visibility on for the layers y'all want to merge (by clicking on the "eye" to the left of each layer proper noun and so simply the eyes for the layers you want to merge are open). Next, press Shift + Control + Option + E (Mac) or Shift + Ctrl + Alt + Eastward (Windows). Photoshop will create a new layer containing the merged content, which you lot should also rename. To open Timeline, go to the top navigation, cull Window > Timeline. The Timeline will permit you turn different layers on and off for dissimilar periods of time, thereby turning your static paradigm into a GIF. The Timeline window will announced at the bottom of your screen. Here'south what it looks like: If it's not automatically selected, choose it from the dropdown menu -- but then be sure to really click information technology, otherwise the frame animation options won't testify up. At present, your Timeline should await something like this: To practise this, first select all your layers by going to the elevation navigation menu and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown carte that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To exercise this, click the fourth dimension below each frame and choose how long you lot'd like it to appear. In our case, nosotros chose 0.five seconds per frame. The default will say Once, simply you tin loop it equally many times as you lot want, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save information technology to employ online past going to the superlative navigation bar and clicking File > Consign >Salvage for Web (Legacy)... Next, cull the type of GIF file you'd like to save it as under the Preset dropdown. If y'all accept a GIF with gradients, choose Dithered GIFs to preclude colour banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- but it increases the file size. Click Salve at the bottom to save the file to your computer. Now you're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that y'all'd put an paradigm, and it should play seamlessly. Here'south what the final product might await like: Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had as well jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users flick and share their own GIFs. On any of these social feeds, animated GIFs can exist a great style to stand out in a crowded feed. For example, check out how Product Chase used a GIF to promote a forum on its website: 2) In your emails. Blithe GIFs brandish in email the same fashion a regular image does. Then why not spruce upwardly your email marketing by replacing even so images with animated ones? Not only could this assist capture recipients' attention with novelty lonely, only it could also have a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much every bit a 109% increase in acquirement. Using HubSpot'due south free electronic mail marketing software is an easy mode to accomplish this type of increase on your ain site. Make use of GIFs past showcasing products, making result announcements, or otherwise enticing readers. Check out the GIF below from women's clothing store Ann Taylor LOFT: They fabricated a present look similar it'due south shaking to create intrigue and go recipients to click through to "unwrap" their souvenir. Source: Litmus Your web log post doesn't have to be about animated GIFs or structured like a BuzzFeed-style listicleto include GIFs -- although, we do honey a good dose of silly listicle GIFs every once in a while. For example, here'south a simple, blithe GIF created past fellowmarketer Ginny Mineoto explicate the definition of a call-to-action for a blog post: And finally, one of our oldie-only-goodie favorites: an animated GIF from a post on office kitchen recipes. How will you employ GIFs in your marketing? Share with us in the comments. Editor'south Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. How to make a GIF

How to Create an Animated GIF in Photoshop

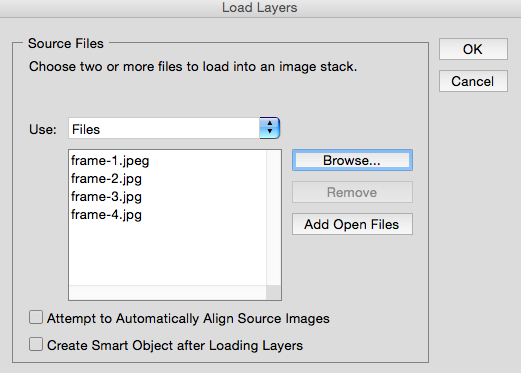
Stride 1: Upload your images to Photoshop.
If you already have images created ...


If you don't already have the series of images created ...


Pace 2: Open upwardly the Timeline window.


Step three: In the Timeline window, click "Create Frame Animation."


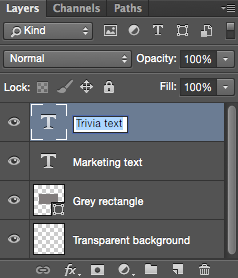
Footstep 4: Create a new layer for each new frame.
![]()

Step 5: Open up the aforementioned bill of fare icon on the right, and choose "Make Frames From Layers."

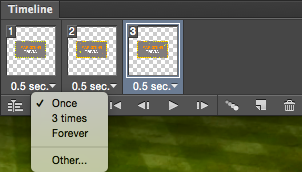
Pace 6: Under each frame, select how long it should announced for before switching to the next frame.

Step vii: At the bottom of the toolbar, select how many times yous'd like information technology to loop.

Stride 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Salvage and Export Your GIF



How to Use GIFs in Your Marketing
1) On social media.
— Product Hunt (@ProductHunt) July 6, 2017

three) In blog posts.




Originally published Jul x, 2017 8:00:00 AM, updated February x 2020
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: blankthout1943.blogspot.com


0 Response to "How To Make An Animated Short"
Post a Comment